David Khourshid
Microsoft

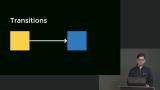
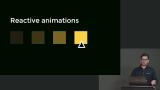
UI animations play an important role for web apps and websites in improving the user experience. But creating animations can be difficult, or done excessively. Learn CSS animation basics and transition to advanced concepts like orchestration and choreography. Techniques you’ll learn: CSS transitions, animations, custom properties, data attributes, choreography, animation states, layout animations, and reactive animations with a little bit of JavaScript.
This course and others like it are available as part of our Frontend Masters video subscription.
































Awesome course! Lots of stuff I have not tried before. I hope there will be a follow-up course to this one with David, I need more 🤩

Andrea Abrahamsen
AndreaBGoodWill
Delving into more advanced topics like choreography I got a chance to learn how to orchestrate animations so that the user experience is intuitive and feels natural.

Michael Duren
duren_dev
Such a good course by David, he clearly explained about animations, I don't fear doing animations on my own without any frameworks. Thank You David

hitesh
shiva_baaba